|
|
||
|---|---|---|
| .github | ||
| public | ||
| src/Footer | ||
| .env.template | ||
| .gitattributes | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
| server.js | ||
README.md
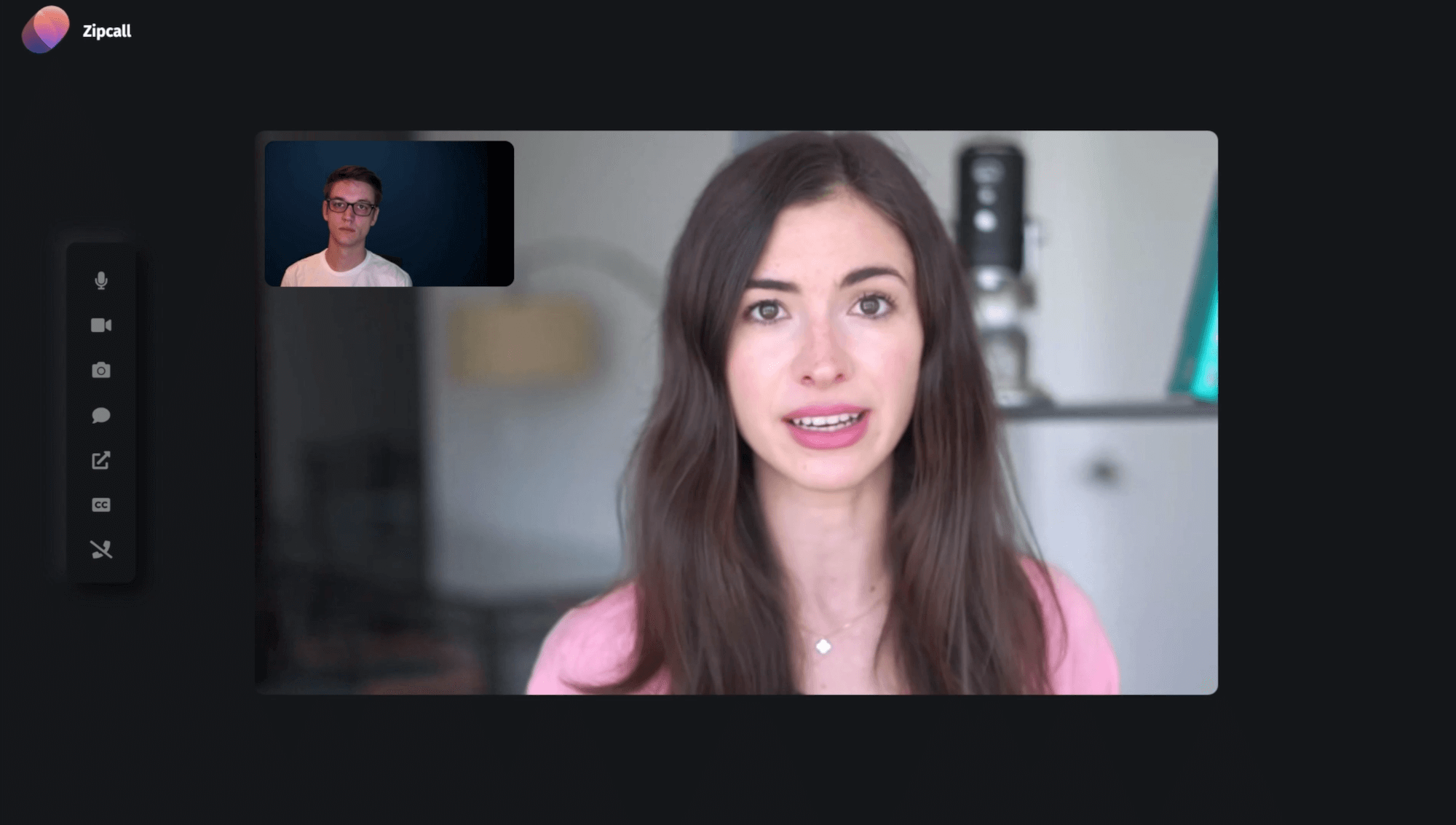
Zipcall - Decentralized Video Chat
https://zipcall.io
Decentralized video chat platform powered by WebRTC using Twilio STUN/TURN infrastructure. Zipcall provides video quality and latency simply not available with traditional technology.
Features

- Screen sharing
- Picture in picture
- Live captions
- Text chat
- Auto-scaling video quality
- No download required, entirely browser based
- Direct peer to peer connection ensures lowest latency
- Single use disposable chat rooms
Quick start
- You will need to have Node.js installed, this project has been tested with Node version 10.X and 12.X
- Clone this repo
git clone https://github.com/ianramzy/decentralized-video-chat
cd decentralized-video-chat
Set up credentials
- Rename .env.template to .env
- Sign up for free twilio account https://www.twilio.com/login
- Get your Account SID and Auth Token from the Twillio console
- Fill in your credentials in the .env file
Install dependencies
npm install
Start the server
npm start
- Open
localhost:3000in browser - If you want to use a client on another computer/network, make sure you publish your server on an HTTPS connection. You can use a service like ngrok for that.
Developing in React
React is gradually being introduced to the frontend.
Example - How to develop the <Footer/> React component:
- In
notsupported.html, change "production.min.js" to "development.js". This will give you unminified React warnings / errors. - In the terminal, run
npx babel --watch src --out-dir ./public/react --presets react-app/prod. This will compile your React code in thesrcdirectory to vanilla JavaScript in thepublic/reactdirectory - Open
src/Footer/indexand make a change. Note the compiled file also updates. - To see your change, start the server and navigate to
localhost:3000/notsupported. Note: Hot reloading is not currently enabled.
Contributing
Pull Requests are welcome!
Please run prettier on all of your PRs before submitting, this can be done with prettier --write in the project directory
For communication we use Gitter Chat which can be found here: