mirror of
https://github.com/easychen/pushdeer.git
synced 2025-02-23 00:14:56 +08:00
commit
9114bc6879
@ -4,6 +4,8 @@ PushDeer 是一个开放源码的无 App 推送服务
|
|||||||
|
|
||||||
这里是 PushDeer 的 `快应用` 端的源码
|
这里是 PushDeer 的 `快应用` 端的源码
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
---
|
---
|
||||||
## 支持明细
|
## 支持明细
|
||||||
|
|
||||||
@ -20,6 +22,8 @@ PushDeer 是一个开放源码的无 App 推送服务
|
|||||||
- [ ] 优化界面显示效果
|
- [ ] 优化界面显示效果
|
||||||
---
|
---
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 环境准备
|
## 环境准备
|
||||||
- node环境(开发使用的版本是v16.13.1)
|
- node环境(开发使用的版本是v16.13.1)
|
||||||
- [快应用IDE](https://www.quickapp.cn/docCenter/post/97)
|
- [快应用IDE](https://www.quickapp.cn/docCenter/post/97)
|
||||||
@ -31,13 +35,16 @@ PushDeer 是一个开放源码的无 App 推送服务
|
|||||||
> 由于快应用编译器貌似不支持从.env文件加载相关配置,此步骤通过手工进行
|
> 由于快应用编译器貌似不支持从.env文件加载相关配置,此步骤通过手工进行
|
||||||
|
|
||||||
- 修改后端API地址
|
- 修改后端API地址
|
||||||
|
|
||||||
编辑`src/helper/api.js`文件,修改`baseUrl`常量为当前使用的API地址
|
编辑`src/helper/api.js`文件,修改`baseUrl`常量为当前使用的API地址
|
||||||
|
|
||||||
- 修改包名
|
- 修改包名
|
||||||
|
|
||||||
编辑`src/manifest.js`文件,修改`package`参数为目标包名
|
编辑`src/manifest.js`文件,修改`package`参数为目标包名
|
||||||
> 包名关系到各厂商的应用申请,及微信平台应用信息
|
> 包名关系到各厂商的应用申请,及微信平台应用信息
|
||||||
|
|
||||||
- 修改微信开放平台APPID
|
- 修改微信开放平台APPID
|
||||||
|
|
||||||
编辑`src/manifest.js`文件,修改`features/{"name": "service.wxaccount"}`下的`appId`参数为微信开放平台ID
|
编辑`src/manifest.js`文件,修改`features/{"name": "service.wxaccount"}`下的`appId`参数为微信开放平台ID
|
||||||
> 需要与微信开放平台的应用匹配,否则无法使用微信登录
|
> 需要与微信开放平台的应用匹配,否则无法使用微信登录
|
||||||
|
|
||||||
@ -55,11 +62,13 @@ IDE打开项目后,会自动编译执行,并把界面展示到模拟器
|
|||||||
|
|
||||||
## 运行与调试
|
## 运行与调试
|
||||||
- 真机预览
|
- 真机预览
|
||||||
|
|
||||||
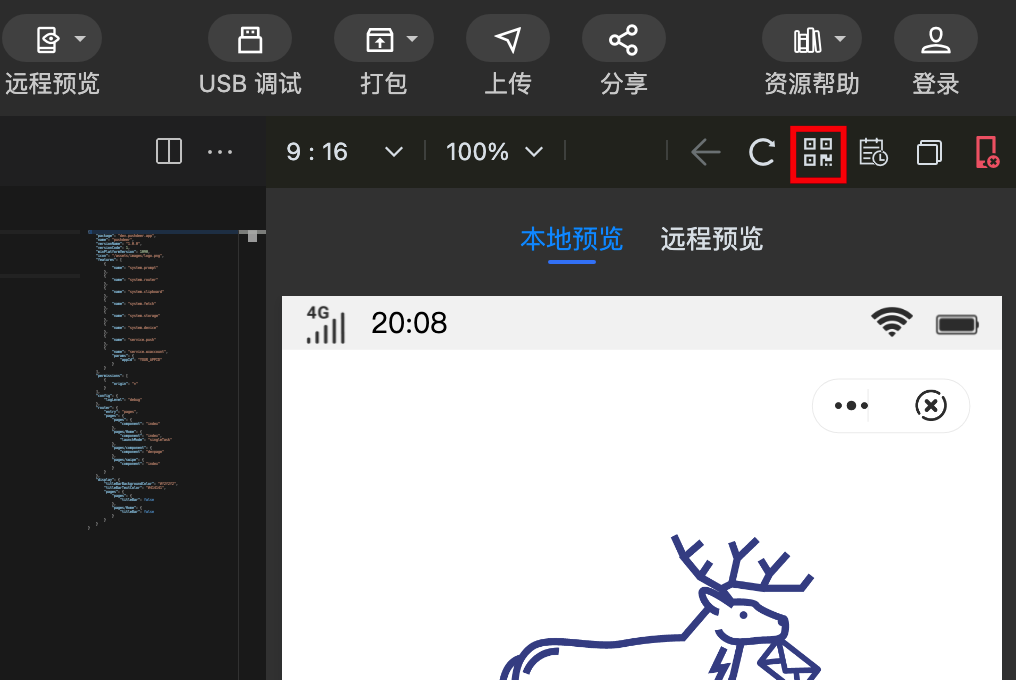
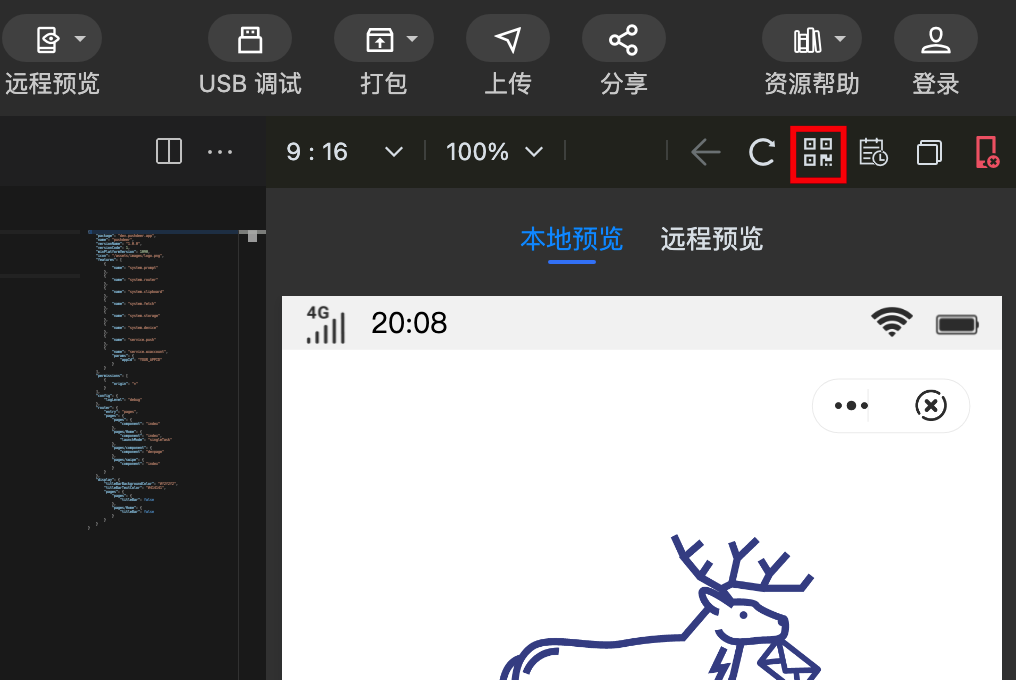
`IDE`中,点击模拟器上方二维码按钮,弹出当前二维码
|
`IDE`中,点击模拟器上方二维码按钮,弹出当前二维码
|
||||||

|

|
||||||
手机保持与PC在同一网络,打开`快应用调试器`,点击`扫码安装`
|
手机保持与PC在同一网络,打开`快应用调试器`,点击`扫码安装`
|
||||||
<img src="https://s2.loli.net/2022/02/22/hBGlUcEKsw1fjz3.jpg" height='400px'>
|
<img src="https://s2.loli.net/2022/02/22/hBGlUcEKsw1fjz3.jpg" height='400px'>
|
||||||
- 真机调试
|
- 真机调试
|
||||||
|
|
||||||
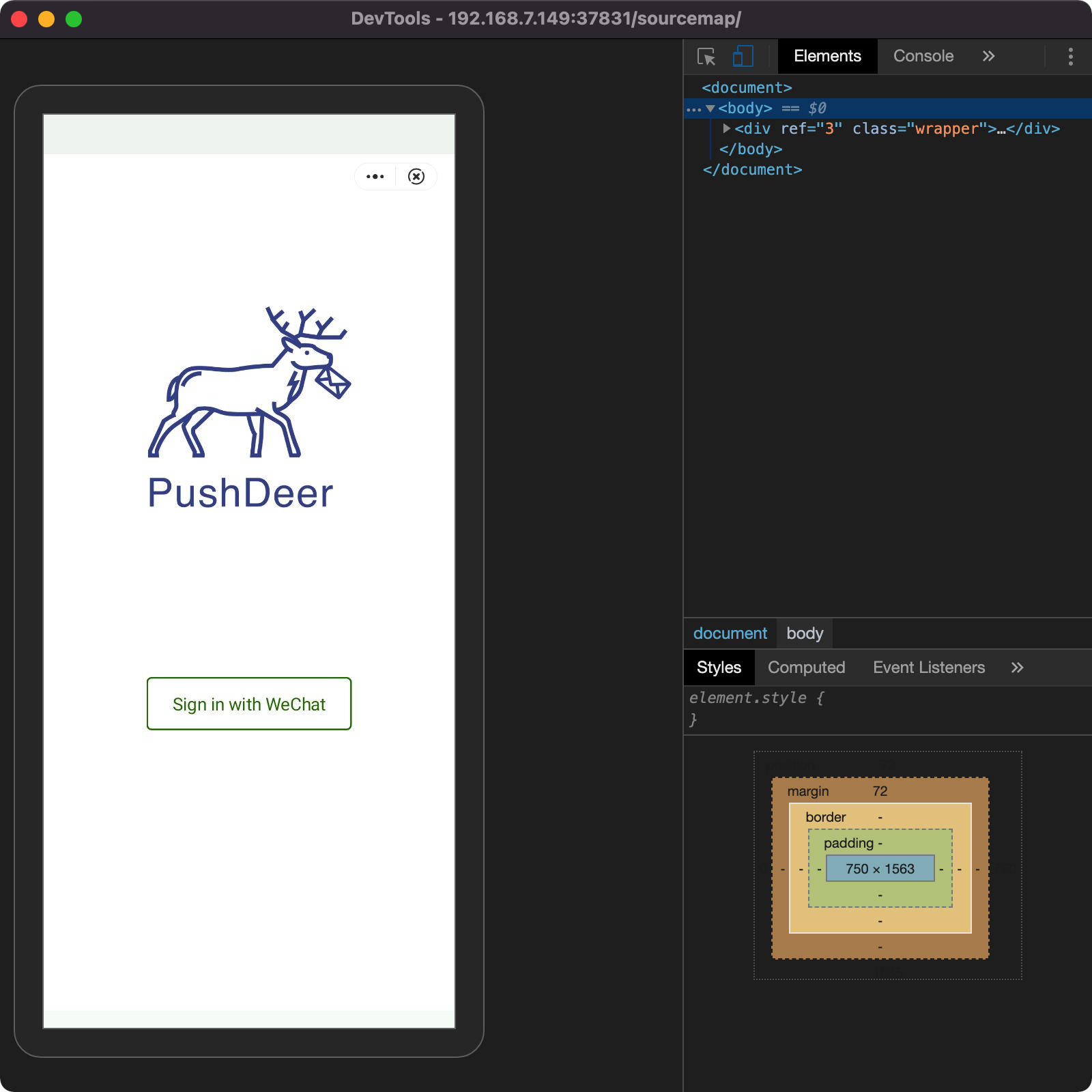
运行成功后,回到`快应用调试器`,点击`开始调试`,PC端会自动打开调试器,可以查看预览及日志等信息
|
运行成功后,回到`快应用调试器`,点击`开始调试`,PC端会自动打开调试器,可以查看预览及日志等信息
|
||||||
|
|
||||||

|

|
||||||
@ -70,7 +79,7 @@ IDE打开项目后,会自动编译执行,并把界面展示到模拟器
|
|||||||
## 发布上线流程
|
## 发布上线流程
|
||||||
基本步骤如下:
|
基本步骤如下:
|
||||||
- 注册快应用及各厂商开发者账号
|
- 注册快应用及各厂商开发者账号
|
||||||
- 绑定开发者账号
|
- 绑定厂商开发者账号
|
||||||
- 生成证书(证书路径位于`/sign/release` 及`/sign/debug`目录下)
|
- 生成证书(证书路径位于`/sign/release` 及`/sign/debug`目录下)
|
||||||
- 获取证书指纹
|
- 获取证书指纹
|
||||||
- 在各厂商开放平台创建应用、完成审核
|
- 在各厂商开放平台创建应用、完成审核
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user